17事件
事件仅在发生时执行的监听器(处理程序 or 观察者模式)订阅事件
事件流
- 概念:描述了页面接受事件的顺序
- 事件冒泡【有具体到模糊】
- 事件冒泡 事件绑定在一个文档的具体元素上面(文档得很深层)开始触发不断地向上蔓延传播 的过程;
- 事件捕获【有模糊到具体】
- 事件捕获 最不具体的事件上 先收到事件,而最具体的时间爱你上最后收到事件
- 实际上 为了事件在完成最终目标前拦截
- DOM事件流
- DOM2Event 规范规定了事件流分为3个阶段:事件捕获、到达目标、事件冒泡
- 事件捕获的提前发生 为 提前拦截提供了可能
- 现代浏览器 都支持DOM事流,IE8及更早不支持
- DOM2Event 规范规定了事件流分为3个阶段:事件捕获、到达目标、事件冒泡
事件处理程序
为响应事件 而调用的函数 被称为 事件监听器
HTML事件处理程序
- event事件
- this
- 在html指定的事件处理程序 有些问题
- 时机问题 可能html元素显示到页面上时 监听函数 无法执行
- 事件处理程序作用域链 的扩展 不同浏览器中导致不同的结果;不同JavaScript引擎 中的标志符 解析规则存在差异,因此在无限定访问 对象成员时可能导致错误
- HTML与 JavaScript强耦合 有改动 需要在 html与 JavaScript 种都做修改
DOM0事件处理程序
- 例如onclick 写法
- 事件处理程序会在元素作用于中进行,因此this指向的是该元素本身
- 以这种方式添加的事件处理程序 是注册在事件流的冒泡阶段
- 移出时间处理程序 xx.onclick = null
DOM2事件处理程序
- DOM2Event 为事件处理程序赋值和移除定义了两个方法 addEventListener 和 removeEventListener
- 参数 接受3个参数 事件名、事件处理函数、事件处理阶段(bool),true 捕获阶段调用处理程序 ;false 冒泡阶段
- 优势可以为同一事件添加多个事件处理程序
- 匿名函数无法移出
- removeEventListener 出入同样的值 来实现移除事件
- 如果 不需要拦截,则不使用事件捕获 ,事件冒泡触发具有更好的兼容性
IE事件处理程序 【冒泡阶段触发】
IE8 及更早版本只支持冒泡触发
使用attachEvent 与 detchEvent 参数 事件处理程序名称、事件处理函数
- javascript
let btn = document.querySelecter("Btn") //添加事件处理函数 let handler = ()= >{ console.log('Clicked') } btn.attachEvent('onclick',handler) //第一个参数带有 "onclick", this指向window //移除事件处理函数 btn.detchEvent('onclick',handler) 同样支持 给定多个事件处理程序
跨浏览器事件处理程序
- 实现跨浏览器时间处理程序 依赖于能力检测
- 确保浏览器最大限度的兼容 只需 事件处理在 冒泡阶段执行
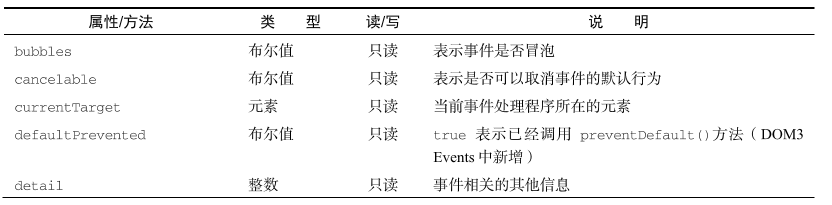
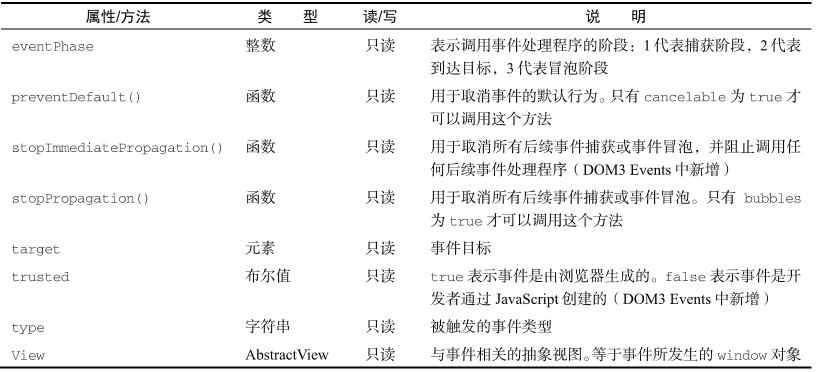
事件对象
event 对象 所有浏览器都是支持的
DOM事件对象


在事件处理内部,this始终指向等于 currentTarget的值,target 只包含事件的实际目标;
- javascript
document.body.onclick = (event)=>{ console.log(event.currentTarget === document.body) //true console.log(this === document.body)//true consple.log(event.target === documnet.querySelector('button'))//true } // event.target 触发元素 // event.currentTarget 事件处理程序注册的元素 // this 事件处理程序注册的元素
event.type 一个处理程序触发多个事件时很有用
preventDefault() 方法用于阻止默认行为 ,取消默认事件行为后,对象的cancelable属性都会设为true
stopPropagtion()方法用于立即阻止时间的传播 取消连续的时间捕获 冒泡,仅触发到该元素才会执行事件处理程序 可以阻止documnet.body 注册的事件处理程序的执行
502 md 又困又累 明个在看看